盡管現在整個軟件市場上有近千萬級別的APP數量,每天都會有新的APP誕生,但是對于傳統行業不熟悉APP開發這個領域的公司企業,或許只是把APP開發想著單一的電腦編程工作了,但是事實上APP開發遠比這要復雜得多。
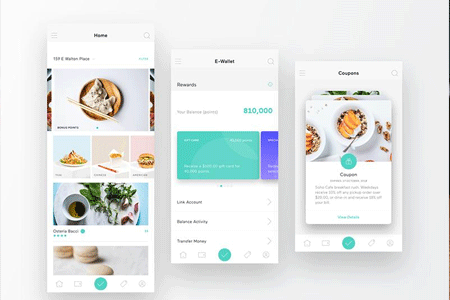
在APP開發之前,需要由UI設計師將整個APP的頁面設計出來,而這個過程也是需要耗費一定的時間,設計師需要具備整個產品思維和極強的藝術設計能力才能夠完成整個APP的界面設計。

那么這個界面設計需要分為幾個階段呢?今天,APP開發公司積木創意科技就講一下APP開發前設計的幾個階段分別有哪些?
一、定義保真頁面
在產出APP頁面前,設計師需要明確原型圖應該畫到哪個階段,一般這個需要取決于甲方客戶或上級領導的意見,然后設計師按照定義好的保真頁面來產出設計頁面,一般的保真頁面分為以下三種:
低保真:由黑白線框圖構成,頁面沒有交互元素;
中保真:由黑白線框圖構成,頁面具有一定的交互元素,但不完整;
高保真:由色彩線框圖構成,頁面具有完整的交互元素;

一般乙方公司都會采用中保真或高保真來產出頁面,主要是讓上級領導或甲方更充分的理解項目的界面設計和產品設計。
二、產出頁面
頁面的產出是需要定義好頁面的尺寸和位置,一般都會用市場常見規格的尺寸來產出畫面,這樣能夠兼容市場上絕大部分的屏幕分辨率,以呈現最佳的視覺感官效果,在確定好頁面的尺寸及位置后,就要根據項目的功能需求來設計整個頁面的布局,一般采用Axure、墨刀等市面常見產品進行頁面設計。
三、添加交互元素
當產出所有頁面后,按照標準需要添加交互元素,所謂的交互指的是頁面之間的跳轉,雖然聽起來很簡單,但是這個交互能夠展示APP產品的頁面關系,能夠讓開發及視覺設計師更好的理解當前的工作量。
這里積木創意科技不建議將所有的交互畫面全部產出,可以用文字邏輯表述來替代,這樣既能夠節省時間也能夠保持整個頁面的質量。
更多APP開發資訊,請咨詢訪問積木創意科技:http://m.aniarena.com